Ihr Webbrowser (Internet Explorer) ist veraltet und wird von dieser Website nicht unterstützt.
Testen von Webseiten
Barrierefreiheit „per Knopfdruck“ testen?

Nein, ganz so einfach ist es leider nicht. Es gibt zwar eine Reihe von Kriterien, die Sie mit Hilfe von Prüfwerkzeugen automatisch oder zumindest halbautomatisch testen können. Ein großer Teil der Kriterien muss jedoch manuell von einem Menschen beurteilt werden. Wenn Sie ein gewisses IT-Verständnis mitbringen, können Sie die Kriterien auch selbst testen. So einen Selbsttest können Sie mit Hilfe von Prüfwerkzeugen durchführen.
Die Erfüllung der Kriterien zur Barrierefreiheit können mit verschiedenen Prüfwerkzeugen getestet werden. Sie müssen meist in Ihrem Browser, wie den Internet Explorer, Chrome oder Firefox installiert werden. Vorweg sei gesagt, dass es hilfreich ist, wenn Sie sich mit der Thematik der Barrierefreiheit im Vorfeld beschäftigt haben. So verstehen Sie, was getestet wird und auch warum.
Prüfbarkeit von Kriterien
Grundsätzlich kann unterschieden werden zwischen Kriterien, die automatisch, halbautomatisch oder manuell zu testen sind.
Automatisch
Kriterien, die mit einem Prüfwerkzeug getestet werden und dessen Erfüllung oder Nicht-Erfüllung direkt im Prüfwerkzeug als Ergebnis angezeigt wird.
Beispiel: Das Kriterium 4.1.1 „Syntaxanalyse“ der Web Content Accessibility Guidlines (WCAG) 2.1 fordern die Validität des Quellcodes. Es wird also geprüft, ob der Quellcode ohne Fehler programmiert wurde. Mit Hilfe eines Prüfwerkzeugs kann dies automatisiert erfolgen. Im Ergebnis erhält der Prüfende die Antwort, ob der Quellcode valide, also korrekt ist und damit das Kriterium erfüllt ist.
Halbautomatisch
Kriterien, die zunächst mit Hilfe eines Prüfwerkzeugs getestet werden und anschließend noch manuell von einem Menschen geprüft werden müssen.
Beispiel 1: Ein Bild benötigt einen Alternativtext, der das gezeigte Bild kurz beschreibt. Es handelt sich um das Kriterium 1.1.1 „Nicht-Text-Inhalt“ der WCAG 2.1. Die Alternativtexte sind im Quellcode versteckt. Menschen mit einer Sehbeeinträchtigung nutzen bestimmte Programme, um sich diese Texte vorlesen zu lassen. Mit Hilfe eines Prüfwerkzeugs kann nun geprüft werden, ob ein Alternativtext bei Bildern vorhanden ist. Damit ist das Kriterium aber noch nicht erfüllt. Warum? Nach heutigem Stand kann technisch nicht geprüft werden, ob dieser Alternativtext auch zu dem Bild passt und damit sinnvoll ist. Deshalb muss ein Mensch anschließend manuell prüfen, ob dieser Alternativtext das dargestellte Bild sinnvoll beschreibt.
Beispiel 2: Ein weiteres Beispiel ist die Angabe eines Seitentitels. Es handelt sich um das Kriterium 2.4.2 „Seite mit Titel versehen“. Diese Seitentitel sehen Sie als Namen in den Reitern Ihres Browsers. Diese nennt man auch Tabs. Ob diese Titel angegeben sind, können Sie ebenfalls mit Hilfe eines Programms auslesen lassen. Ob diese jedoch sinnvoll sind und zu der Seite passen, muss genau wie bei den Alternativtexten manuell von einem Menschen geprüft werden.
Manuell
Letztlich gibt es auch Kriterien, für die es aktuell kein Prüfwerkzeug gibt. Hier muss der Mensch komplett selbst die Erfüllung des Kriteriums manuell prüfen.
Beispiel 1: Laut Kriterium 1.4.4 „Textgröße ändern“ muss der Text auf einer Webseite vergrößert werden können. Dies kann zum Beispiel über die Einstellungen des Browsers erfolgen. Es muss dann manuell geprüft werden, ob sich die Inhalte der Webseite nicht überlagern und lesbar bleiben.
Beispiel 2: Mit Kriterium 1.3.3 „Sensorische Eigenschaften“ werden gewisse Formulierungen für Texte geprüft. Das heißt, Texte wie „siehe rechte Spalte“ oder „drücken Sie den grünen Button“ dürfen nicht verwendet werden. Auch dies kann nur manuell von einem Menschen geprüft werden.
Welche Prüfwerkzeuge gibt es?
Bei den Prüfwerkzeugen kann zwischen frei verfügbaren, also kostenlosen und kommerziellen Werkzeugen unterschieden werden. Frei verfügbare Prüfwerkzeuge sind in der Regel thematisch spezialisiert. Das heißt, es kann oft nur ein Kriterium eines Themas getestet werden, zum Beispiel nur Kriterien zum Thema Farbe oder Formulare.
Es gibt nur wenige umfassende Werkzeuge, die alle technisch prüfbaren Kriterien der Barrierefreiheit testen. Generell stellen solche Programme immer nur eine Unterstützung zur anschließenden manuellen Prüfung durch den Prüfenden dar. Auf der Webseite des Word Wide Web Consortium (W3C) gibt es eine Liste der Prüfwerkzeuge (externer Link öffnet in englischer Sprache in neuem Fenster). Sie werden auf der englischen Seite als „Evaluation Tools List“ bezeichnet und tragen Werkzeuge zum Testen der Barrierefreiheit zusammen. Es gibt über die Liste hinaus noch weitere Prüfwerkzeuge anderer Anbieter.
Kommerzielle Werkzeuge sind darauf ausgelegt, vorrangig die technische Umsetzung aus dem Quellcode auszulesen. Aber Achtung: Oft fehlt hier die manuelle Prüfung durch den Menschen. Wie bereits erwähnt, benötigen sehr viele Kriterien eine (zusätzliche) manuelle Überprüfung durch den Menschen.
Welche Typen von Prüfwerkzeugen gibt es?
Bei den Prüfwerkzeugen kann nach Bookmarklets, Browser-Plugins oder -Addons, Software, Online-Diensten und Screenreadern unterschieden werden:
- Bookmarklet: Kleines in der Programmiersprache Javascript geschriebenes Programm, das als Lesezeichen (Bookmark) abgespeichert wird und den Browser um diese Funktion(en) erweitert. Häufig handelt es sich bei diesen Erweiterungen um eine visuelle Hervorhebung von Elementen oder um das Auslesen des Quellcodes. Ein Beispiel ist die Hervorhebung aller Alternativtexte der Bilder einer Webseite oder die Darstellung der Hierarchie von Überschriften.
- Browser-Plugin bzw. -Addon: Ergänzungen bzw. Erweiterungen für den Browser. Sie funktionieren nur in Zusammenhang mit dem Browser und bauen auf dessen Funktionen auf.
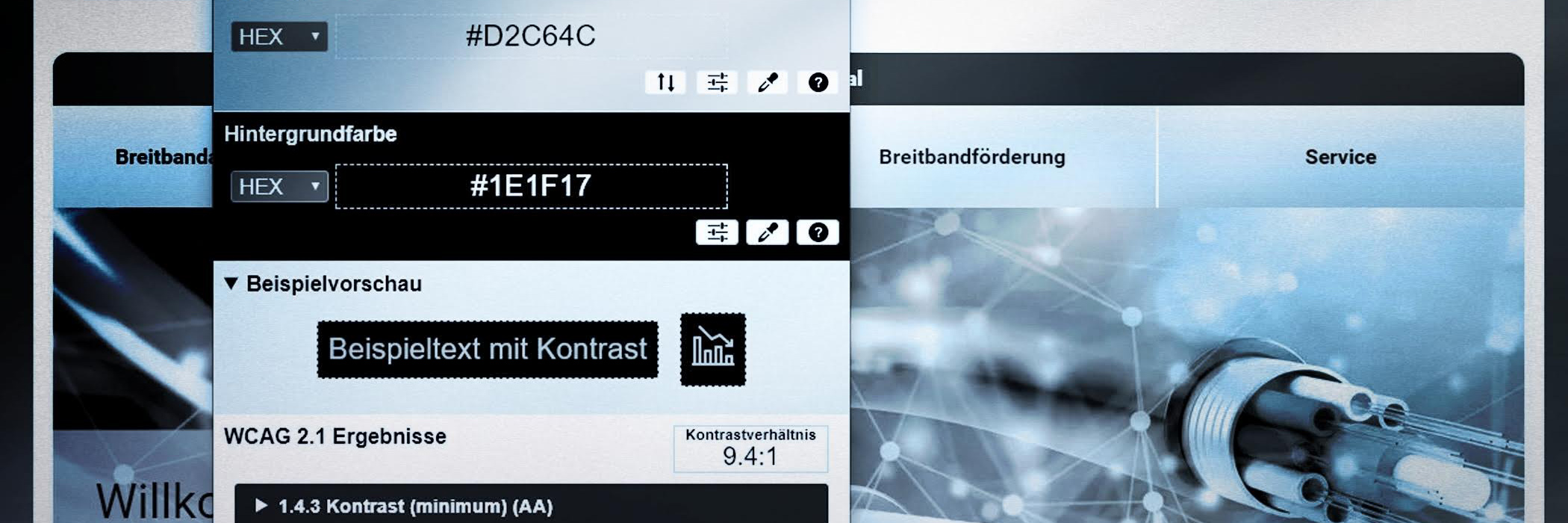
- Software: Muss auf einem Computer installiert werden und stellt die benötigten Funktionen bereit. Ein Beispiel ist der Colour Contrast Checker (CCA), mit dem 2 Farben auf dem Bildschirm ausgewählt werden können. Der CCA überprüft dann, ob der Kontrast zwischen den beiden Farben ausreichend im Sinne der WCAG ist.
- Online-Dienst: Auf einer Webseite wird ein Dienst zur Prüfung eines oder mehrerer Kriterien angeboten. Dort wird nach Eingabe einer Internetadresse oder anderer Parameter, wie Farbwerte, das Ergebnis des geprüften Kriteriums im Browser angezeigt.
- Screenreader: Dieses Vorleseprogramm liest die Inhalte des Bildschirms vor und wird vor allem von sehbehinderten oder blinden Menschen verwendet.
Gibt es eine Checkliste?
Die Kriterien zur Barrierefreiheit sind sehr komplex und nur schwer in einer einzigen Checkliste abzubilden. Wir empfehlen als erste Bezugsquelle die WCAG selbst bzw. die EN 301 549 zu lesen. Am besten eignet sich hier die sogenannte Quick Reference (externer Link öffnet in englischer Sprache in neuem Fenster).
Darüber hinaus verweisen wir auch gerne auf den BITV-Test (externer Link öffnet in neuem Fenster). Die Abkürzung BITV steht dabei für die Barrierefreie-Informationstechnik-Verordnung 2.0. Diese Verordnung gilt für den Bund. Die Bundesländer haben eigene Verordnungen, beispielsweise das Behindertengleichstellungsgesetz des Landes Sachsen-Anhalt.
Es handelt sich hier um eine Checkliste in deutscher Sprache. Dadurch wird ein Großteil der umzusetzenden Kriterien begleitend abgefragt. Bitte beachten Sie, dass dieser Test nicht vollumfassend ist, da es unterschiedliche Wege der Umsetzung gibt. Es gibt auf dieser Seite 2 Testverfahren, den BITV-Test und den WCAG-Test. Der BITV-Test prüft auch die weiteren gesetzlich geforderte Kriterien der EN 301 549 ab. Der WCAG-Test ausschließlich die WCAG Kriterien. Diese allein sind nicht ausreichend, um eine barrierefreie Webseite umzusetzen.
Barrierefreie Webseiten selbst testen oder wie testen lassen?
Sie möchten eine Webseite neugestalten oder eine bestehende anpassen? Die Barrierefreiheit muss dabei immer berücksichtigt werden, sofern Sie eine öffentliche Stelle sind und zur Umsetzung verpflichtet sind. Mit Hilfe des BITV-Tests haben Sie die Möglichkeit, eine Webseite selbst zu testen. Voraussetzung für einen Selbsttest ist, dass der Prüfende ein IT-Verständnis und grundlegende HTML-Kenntnisse mitbringt. Mit der Auszeichnungssprache Hypertext Markup Language (HTML) werden Webseiten dargestellt. Alternativ können Sie auch einen externen Dienstleistenden, in der Regel eine Agentur, damit beauftragen. Idealerweise kann dieser Test als Grundlage dienen, um die Ergebnisse in der „Erklärung zur Barrierefreiheit“ aufzunehmen. Diese muss ebenfalls verpflichtend umgesetzt werden. Wir haben eine Erstellungshilfe für die Erklärung zur Barrierefreiheit erarbeitet, die Sie auf einer separaten Seite finden.
Typische Fragen
Kann die Überwachungsstelle meine Webseite testen?
Die Überwachungsstelle prüft jährlich Webseiten gemäß gesetzlichem Auftrag anhand einer Stichprobe. Aufgrund der Kapazität können darüber hinaus keine Prüfungen angeboten werden. Jedoch können Sie uns jederzeit gezielt zu einzelnen Fragen kontaktieren und sich beraten lassen. Des Weiteren bieten wir Ihnen auch gerne die Möglichkeit, Ihr Interesse für den nächsten Überwachungszeitraum anzumelden. Dann würden wir Ihre Webseite bei der nächsten Prüfung berücksichtigen. Teilen Sie uns Ihren Wunsch nach einer freiwilligen Prüfung bitte bis zum 30.11. eines jeden Jahres mit, damit wir Ihre Webseite im folgenden Überwachungszeitraum berücksichtigen können. Auf der Seite Landesfachstelle finden Sie die Telefonnummer passender Ansprechpartner. Sie können aber auch unser Kontaktformular auf der Seite Kontakt Überwachungsstelle nutzen.
Welche Agentur kann ich beauftragen?
Eine konkrete Agentur können wir Ihnen nicht nennen, da dies einen Eingriff in den freien Wettbewerb bedeuten würde. Wir empfehlen bei Ihren Ausschreibungen unbedingt die gesetzlichen Grundlagen zur Barrierefreiheit anzuführen, nach denen die Webseite umgesetzt werden muss. Dies gibt Ihnen die rechtliche Sicherheit, alle verpflichtenden Vorgaben in Ihrer Ausschreibung anzugeben.
Wo kann ich Informationen zu einzelnen Kriterien gezielt nachlesen?
Auf der Seite des W3C finden Sie alle Kriterien der WCAG 2.1 mit Erläuterungen, wie diese umzusetzen sind (in Englisch). Die Quick Reference der WCAG 2.1 (externer Link öffnet in englischer Sprache neuem Fenster) ist eine Kurzübersicht der WCAG-Kriterien. Dort sind alle passenden Umsetzungstechniken verlinkt. Sie erklärt, welche technischen Möglichkeiten es gibt, um das einzelne Erfolgskriterium zu erfüllen. Sie können dort gezielt filtern. Möglich ist zum Beispiel die gezielte Suche nach Konformitätsstufen, also Level A, AA oder AAA, oder Techniken. Eine deutsche Übersetzung gibt es aktuell nicht.
Darüber hinaus ist auch die EN 301 549 (externes Dokument öffnet in englischer Sprache in neuem Fenster) zu nennen. Hier sind alle umzusetzenden Kriterien enthalten.
Weitere Informationen
Ihre Ansprechpartnerin

Kathrin Wille
Telefon: 0 39 23 / 7 51 - 1 72
Nutzen Sie das Formular auf der Unterseite Kontakt Überwachungsstelle, um eine Nachricht an Frau Kathrin Wille zu übermitteln.